Framework
Le choix d’un framework front-end est une étape cruciale dans le développement d’applications web. Un framework est un ensemble d’outils et de composants codés qui fournit une base solide pour la création d’applications. Au lieu de partir de zéro, les développeurs peuvent s’appuyer sur une structure existante, ce qui facilite et accélère le processus de développement.

Les bibliothèques et frameworks front-end jouent un rôle essentiel en simplifiant le travail des développeurs. Ces collections de composants prédéfinis et réutilisables peuvent être intégrées dans le même projet ou utilisés dans différents projets, permettant ainsi de gagner un temps précieux et de réduire les efforts de codage
Avant de choisir la technologie de développement de l’interface graphique utilisateur de votre projet, il est important de considérer plusieurs critères essentiels :
– Objectifs : Identifiez les besoins spécifiques de votre projet. S’agit-il d’une application dynamique ou statique ? Comprendre vos objectifs vous aidera à faire le bon choix.
– Popularité : Optez pour un framework qui bénéficie d’une large communauté. Cela garantit un meilleur support, un accès à une multitude de ressources et une documentation abondante, facilitant ainsi le développement.
– Facilité d’apprentissage :
Si vous êtes débutant, privilégiez un framework avec une courbe d’apprentissage douce. Cela vous permettra de vous familiariser rapidement avec les concepts et de commencer à développer sans trop de difficultés.
– Performance :
Évaluez l’envergure de votre projet et ses besoins en fonctionnalités. Faites attention au rendu côté client et à l’évolutivité projetée de votre application pour garantir une expérience utilisateur fluide.
– Intégration :
Tout d’abord, assurez-vous que le framework choisi s’intègre bien avec les autres technologies que vous prévoyez d’utiliser. En effet, il est important d’opter pour un écosystème riche qui permet une intégration facile avec les bases de données et les outils tiers. Par conséquent, cela constitue un atout majeur pour vos projets.
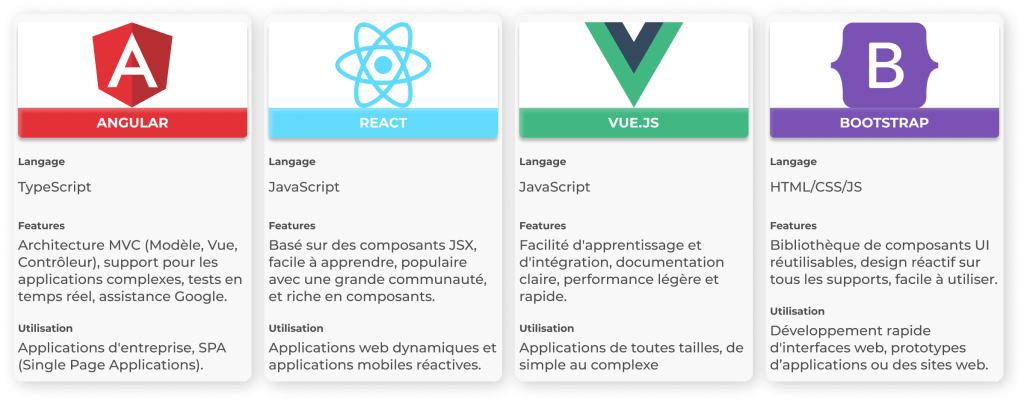
Ensuite, pour vous aider dans votre choix, voici une comparaison des trois frameworks les plus populaires : React, Angular et Vue.js. De plus, nous examinerons également Bootstrap, une collection de composants HTML, CSS et JavaScript préconstruits. Grâce à cet outil, le développement rapide et efficace de sites web et d’applications devient plus accessible.

D’autres frameworks front-end tels que Svelte, Ember.js et Backbone.js peuvent être adaptés à des besoins particuliers. Il est important de noter que de nouveaux frameworks front-end, dotés de fonctionnalités innovantes, sont régulièrement lancés. Cependant, des frameworks plus anciens et éprouvés continuent d’offrir des avantages uniques, soutenus par une vaste communauté de développeurs qui collaborent pour résoudre les problèmes techniques les plus complexes. En tenant compte de ces éléments, vous serez mieux préparé à choisir la technologie qui répondra le mieux aux besoins de votre projet.
Rejoignez-nous chez NOVAO Learning et façonnez l’avenir du numérique !